HTML ist das Grundgerüst, um eine Website zu bauen abseits von vorgefertigten Websitetemplates. Eine einfache Anwendung wie das microsofteigene Programm Editor ist ausreichend, um den Code zu schreiben. Aber es gibt auch freie Editoren, welche zusätzlich in Echtzeit den Sourcecode auf Plausibiltät prüfen. Mithilfe von „Tags“ das sind spezielle Zeichensetzungen wird der Text gegliedert und erhält Struktur. Im Folgenden seht ihr, wie ihr einen Absatz einfügen könnt.
Absätze bilden in HTML: So funktioniert es
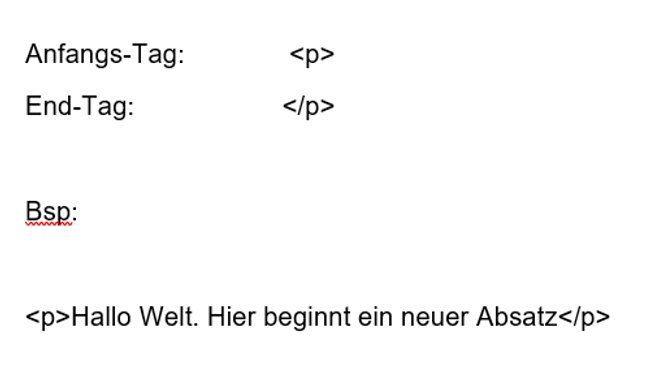
Im Editor werden eure Absätze mit der Entertaste zwar angezeigt, erscheinen aber nicht im Browser. HTML ist so konzipiert, dass jeder Text an das Ende drangehängt wird. Deshalb gibt es einen eigenen Tag, welchen ihr für Absätze nutzen könnt. Innerhalb des Tags schreibt ihr euren Text. Die Abkürzung p steht für paragraph.

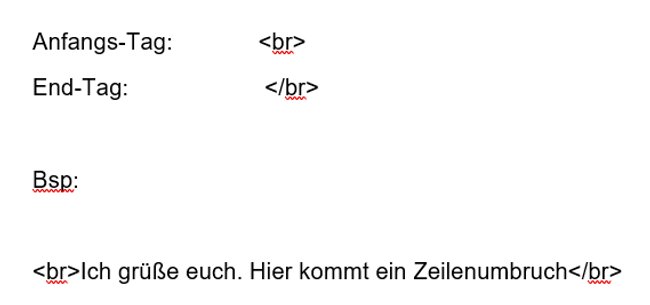
Ihr solltet allerdings beachten, dass ein Zeilenbruch nicht gleich ein Absatz ist. In HTML wird der Zeilenumbruch mit dem Break-Tag eingeleitet und wieder geschlossen. Euren individuellen Text schreibt ihr zwischen den Tags.

HTML: Zeilenabstand und Zeilenumbruch
Auf den ersten Blick und für die einfache Anwendung scheinen Zeilenumbruch um Absatz das gleiche zu meinen, aber dem ist nicht so. In HTML gibt es einen feinen, aber erst auf den zweiten Blick, sichtbaren Unterschied: Die Zeilenabstände. Der Zeilenabstand ist größer, wenn ausschließlich der Absatz genutzt wird. Währenddessen liegen die Zeilen beim Zeilenumbruch viel näher beieinander. Ebenfalls ist es wichtig, dass die beiden Absatzelemente nicht in Überschriften, anderen Absätzen oder in Listen enthalten sind, ansonsten würde HTML Fehlermeldungen erzeugen. Zum guten Programmieren gehört es, mehrere Absätze nicht untereinander durch den HTML-Code zu realisieren, sondern durch das Setzen des Skriptcodes „margin“ in CSS.