Mit CSS-Dateien bestimmt ihr die Formatierung eurer HTML-Dokumente. Wie ihr mit CSS den Zeilenabstand eines Textes festlegt, erklären wir euch hier auf GIGA.
CSS steht für „Cascading Style Sheets“ und dient hauptsächlich als Ergänzungssprache zu HTML. Durch CSS-Dateien werden Inhalt und Design einer HTML-Webseite voneinander getrennt. Mit der textbasierten Programmiersprache bestimmt ihr zum Beispiel das Layout, die Farben oder die Typografie eurer HTML-Dokumente. Zum Beispiel könnt ihr die Schriftart ändern. In diesem Artikel erklären wir euch, wie ihr mithilfe von CSS den Zeilenabstand einstellen könnt.
Erkennt ihr diese Programme von früher noch wieder?
Zeilenabstand mit CSS bestimmen
CSS-Anweisungen können entweder im HTML-Dokument selbst formuliert werden oder in eine externe Datei ausgelagert werden. Durch das Auslagern wird die Bearbeitung übersichtlicher und Ladezeiten werden reduziert. Damit die HTML-Datei auf die ausgelagerten CSS-Anweisungen zugreifen kann, müsst ihr die beiden Dateien im „head“-Tag durch einen „link“-Tag verknüpfen. Hierfür nutzt ihr folgenden Befehl: < link rel="stylesheet" href="stylesheet.css" > (ohne Leerzeichen vor den Klammern). Die CSS-Datei muss dann mit dem entsprechenden Namen im selben Verzeichnis abgespeichert werden.
Um den Zeilenabstand anschließend in der CSS-Datei zu bestimmten, nutzt ihr den Befehl „line-height:“. Ihr könnt den Abstand durch fünf verschiedene Variablen festlegen:
- „normal“ ist die Voreinstellung aus dem Font.
- „number“ beschreibt einen Faktor, mit dem die Grundeinstellung multipliziert wird. Für einen doppelten Zeilenabstand wird also beispielsweise der Wert 2 eingetragen.
- Mit „length“ definiert ihr die Höhe des Zeilenabstandes in einer Maßeinheit. Definiert ihr den Zeilenabstand zum Beispiel mit 2 cm, wird der Abstand immer gleich groß bleiben, unabhängig von der Fenstergröße.
- „percentage“ vergrößert oder verkleinert die Grundeinstellung um den entsprechenden Prozentsatz. 100 % entspricht der Grundeinstellung. Für einen doppelten Zeilenabstand muss der Wert also 200 % betragen.
- Durch „inherit“ übernimmt das Kindelement die Einstellung des Elternelementes.
Beispiele zum Zeilenabstand in CSS
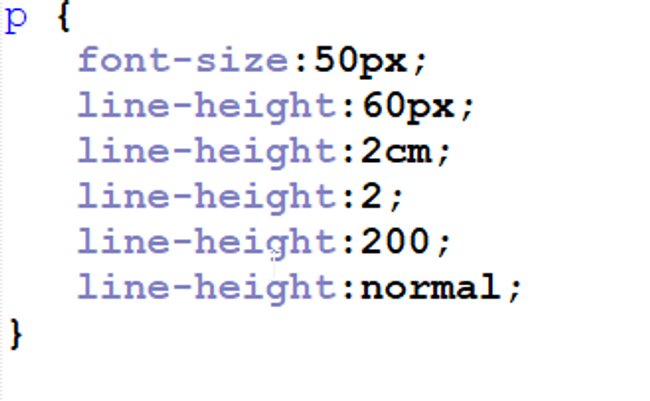
Mit jeweils einem der folgenden „line-height“-Befehle könnt ihr den Zeilenabstand in eurer CSS-Datei festlegen:

Je nach Einstellung bleibt euer Zeilenabstand also immer gleich groß oder skaliert passend zum Fenster oder zur Schriftgröße. Wir zeigen euch auch, wie ihr mit HTML und CSS die Schriftgröße verändern könnt.