Um aus einer Bitmap-Grafik eine wirklich frei skalierbare Vektorgrafik zu machen, muss diese zwingend nachgezeichnet werden. Zum Glück bietet das freie Vektorgrafikprogramm Inkscape ein automatisches Werkzeug an, mit dem sich Bilder schnell und einfach vektorisieren lassen.
Für die Vektorisierung von Rastergrafiken beziehungsweise Bitmap-Dateien nutzen wir in diesem Tutorial das freie Vektorgrafikprogramm Inkscape. Dieses ist systemübergreifend für Windows, macOS und Linux erhältlich und verwendet für die automatische Rastervektorisierung Potrace von Peter Selinger.
Bilder vektorisieren – so klappt's mit Inkscape
- Öffnet Inkscape, klickt auf Datei → Öffnen und importiert das gewünschte Bild mit einem Doppelklick darauf.
- Wählt das Bild aus, indem ihr einmal draufklickt.
- Klickt nun auf den Reiter Pfad und öffnet das Tool Bitmap nachzeichnen... oder nutzt die Tastenkombination Umschalt + Alt + B.
- Nun bekommt ihr eine Vielzahl an Möglichkeiten, wie ihr das Bild nachzeichnen lassen könnt. Wir erklären euch die unterschiedlichen Methoden kurz in folgender
Tabelle:
Option | Funktion |
Helligkeitsschwellwert | Tastet jeden Pixel des Rasterbilds einfach ab und entscheidet je nach dessen Helligkeitwert, ob schwarz oder weiß nachgezeichnet werden soll. Je niedriger der Schwellenwert, umso früher wird zu weiß tendiert. |
Kantenerkennung | Ähnlich wie der Helligkeitsschwellenwert, jedoch werden hier nur die harten Übergänge einfach abgetastet und je nachdem ein Pfad erstellt. |
Farbquantisierung | Tastet das Bild einfach nach Farbunterschieden ab und unterteilt je nachdem in schwarz oder weiß. Mit der Anzahl an theoretischen Farben lässt sich einstellen, zwischen wie vielen Farben unterschieden werden sollen. |
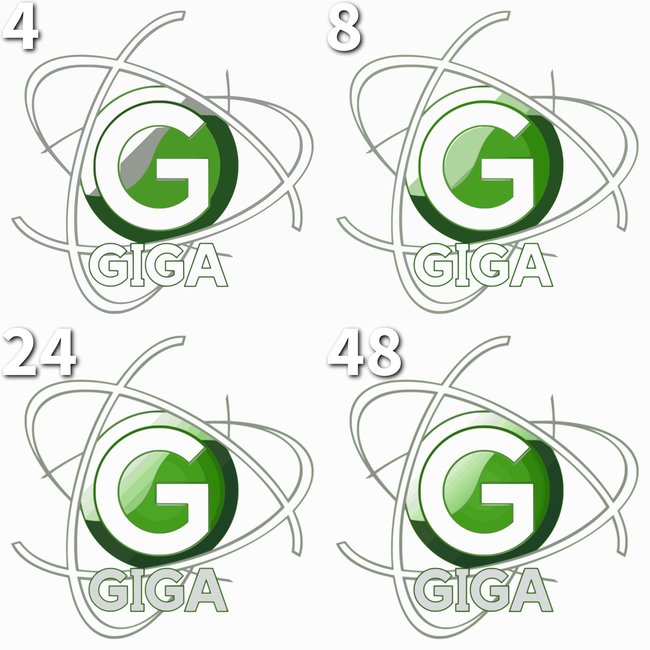
Helligkeitsschritte | Das Bild wird so häufig wie rechts daneben eingestellt abgetastet, jedesmal mit einer anderen Helligkeitseinstellung. Das Ergebnis ist die Zusammenrechnung der einzelnen Scans. |
Farben | Wie bei den Helligkeitsschritten, nur wird das Bild hier nach so vielen Farben wie rechts eingestellt abgetastet. Dies ist ebenfalls die einzige Option, wenn ihr eine bunte Rastergrafik direkt als bunte Vektorgrafik nachzeichnen wollt. |
Graustufen | Funktioniert genau wie bei den Farben, bildet die unterschiedlichen Farben der Pfaden jedoch in Graustufen ab. |
- Je nach Ausgangsdatei können unterschiedliche Methoden vorteilhaft sein. Hier heißt es also ausprobieren. Mit einem Klick auf die Schaltfläche Aktualisieren seht ihr eine direkte Vorschau, wie der nachgezeichnete Vektor aussehen wird.
- (Optional) Wenn ihr einen leistungsfähigen Rechner besitzt, könnt ihr auch den Haken bei Live-Vorschau setzen, um jederzeit angezeigt zu bekommen, wie die Vektorgrafik bei den jeweiligen Einstellungen aussehen wird.

- Wenn ihr mit dem Ergebnis in der Vorschau zufrieden seid, klickt ihr abschließend einfach auf OK und das Bild wird mit den von euch vorgenommenen Einstellungen nachgezeichnet.
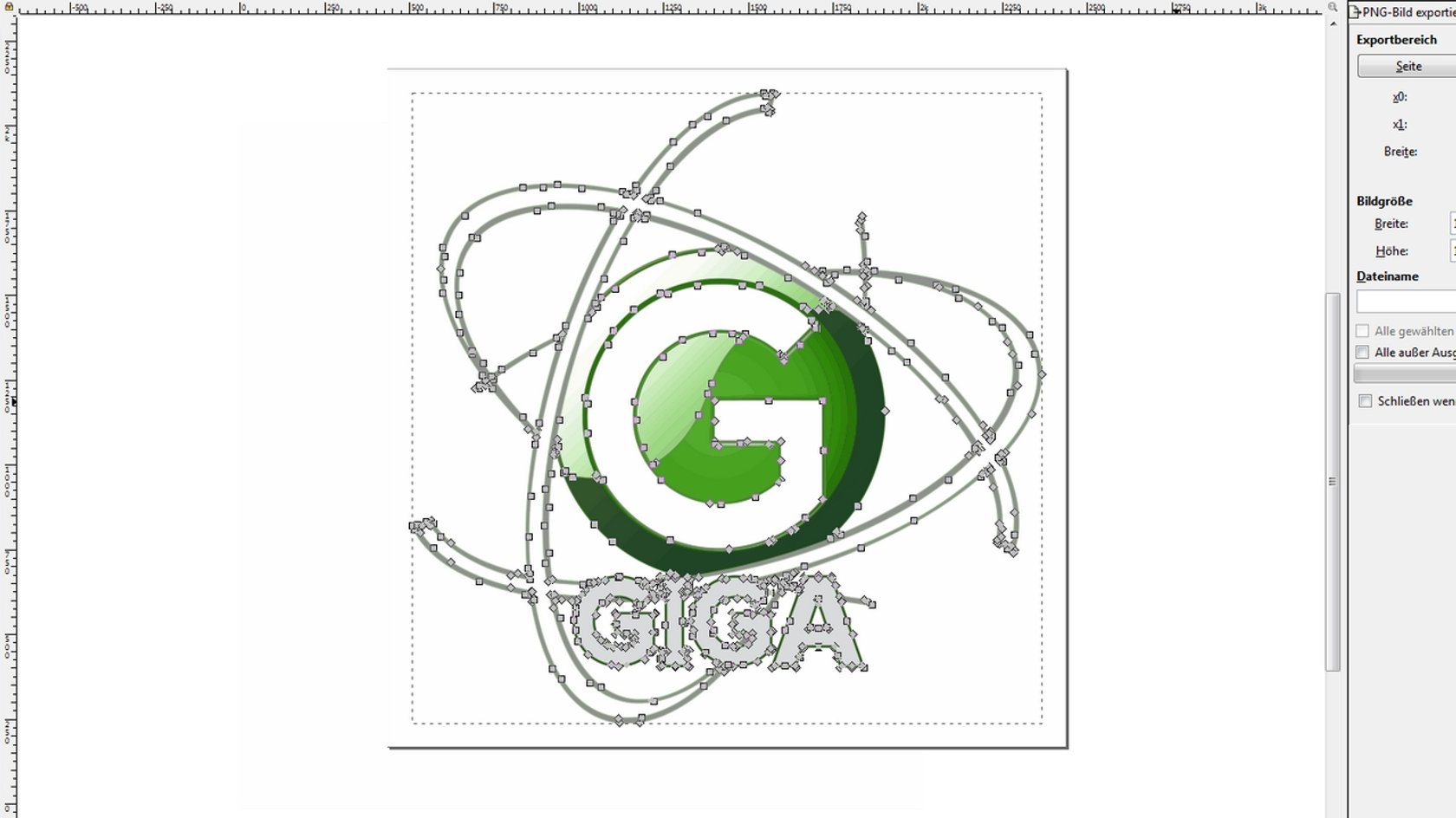
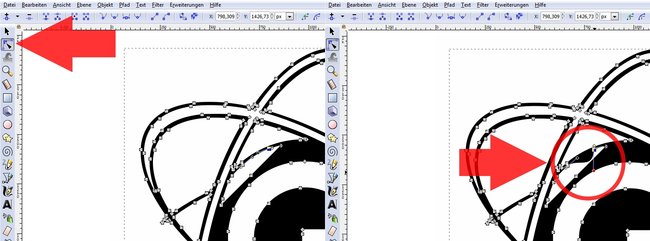
- Wenn ihr noch Feinabstimmungen an der Vektorgrafik vornehmen wollt, könnt ihr das mit dem zweiten Tool eures Werkzeugkastens: Bearbeiten der Knoten oder der Anfasser eines Pfades.

Abschließend müsst ihr eure Vektorgrafik nur noch abspeichern und habt nun eine frei skalierbare Datei. Was für ein Bild wolltet ihr vektorisieren und hat bei euch alles geklappt? Lasst es uns in den Kommentaren wissen.