Die Datei favicon.ico sagt den meisten überhaupt nichts - obwohl sie sie täglich sehen. Hier erfahrt ihr, wie man diese Dateien herstellt, worauf man dabei achten sollte und wie man sie schließlich nutzt.
Diese kleinen Bilder verdanken ihren Namen einer Mischung aus Favoriten und Icons (engl. favorite Icon). Denn sie sollen in erster Linie im Favoriten-Menü des Browsers angezeigt werden, um dort die aufgelisteten Seiten optisch auf den ersten Blick erkennen zu können. Gleichzeitig werden sie auf der besuchten Seite oben im Browser-Tab angezeigt.

Favicon erstellen - Tipps und Tricks
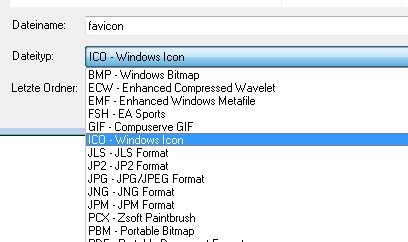
Das Format ICO wird nicht von jedem Grafikprogramm unterstützt. Das muss man bedenken, wenn man sich ein Favicon selbst erstellen will. Allerdings gibt es genügend kostenlose Tools, die ein Bild in das Format konvertieren können - etwa den genialen Grafikviewer und -Konvertierer IrfanView.

Die kleinen Bilder sind quadratisch und messen entweder 16 x 16 oder 32 x 32 Pixel. Man kann sie größer machen, doch hat das keinerlei vernünftige Auswirkung und beeinflusst höchstens die Ladezeiten negativ. Erstellen kann man Favicons also mit jedem Grafikprogramm. Üblicherweise reichen 16 Farben aus, aber es macht auch nichts, wenn man mehr nutzt. Denn letztendlich hängt alles von den Anzeigefähigkeiten des Browsers ab. Im ICO-Format sind ohnehin nur 256 Farben möglich. Also sollte man sich bei der Gestaltung daran orientieren, weil es sonst zu Farbungenauigkeiten kommt.
Hält man sich an die empfohlenen Größen von 16 oder 32 quadratischen Pixeln, dann wird auch schnell klar, dass man keine feinlinigen, komplizierten Logos dazu einsetzen kann. Letztlich wird alles aus ein paar groben Klötzchen zusammengesetzt und sieht entsprechend aus. Davon abgesehen werden die Icons auch nur mit etwa 16 Pixeln Breite und Höhe angezeigt - sind also winzig.

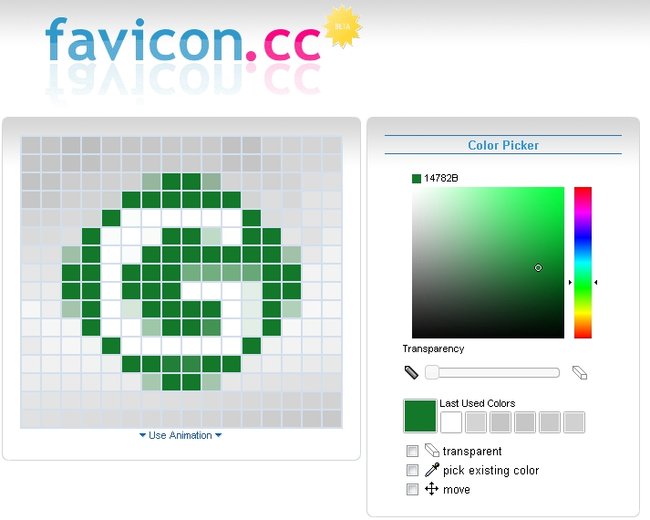
Wer sein Favicon nicht selbst erstellen möchte, kann eine der kostenlosen Webseiten nutzen, die anbieten, ein Favicon zu erstellen. Davon gibt es mehrere und so nennen wir an dieser Stelle exemplarisch nur einmal favicon.cc. Hier kann man sich ein Icon der Maße 16 x 16 selbst malen oder ein vorbereitetes Bild hochladen und nachträglich bearbeiten. Anschließend muss man das Icon nur noch downloaden und auf seinen Server schieben.
Favicon nach dem Erstellen auch in die Webseite einbinden
favicon.ico ist ein Standardformat. Wenn man eine Datei dieses Namens im Root-Verzeichnis seiner Domain ablegt, wird jeder Browser sie als Favoriten-Icon einbinden. Das ist die übliche Methode, seine Webseite mit so einem Icon zu versehen. Will man das Icon jedoch an anderer Stelle ablegen und trotzdem anzeigen lassen, dann wird eine Änderung im HTML-Code nötig. Dasselbe gilt auch, wenn man eine Icon-Datei anderen namens als Favicon einbinden will. Der notwendige Metatag lautet beispielsweise:
<link rel="icon" href="//www.giga.de/favicon.ico" type="image/x-icon">Natürlich wird hier der Domainname durch den eigenen Dateipfad ersetzt. Und auch die Datei kann dann anders heißen. Eingebunden wird der Tag im Head-Bereich der HTML-Seite. Wenn man beim Favicon Erstellen und Einbinden alles richtig gemacht hat, sollte beim nächsten Laden der Webseite dieses Icon auch angezeigt werden. Ist das nicht der Fall, reicht es oft aus, den Browser einfach nochmal zu starten. Klappt es auch dann nicht, so hat das in der Regel einen von drei Gründen. Entweder stimmt der Pfad nicht. Oder das Format ist falsch. Zuguterletzt kann es auch sein, dass man einfach nur den Browser-Cache löschen muss, damit das Bildchen angezeigt wird.

