Wenn Sie im Internet surfen, betrachten Sie eigentlich reine Textdateien, sogenannte HTML-Dokumente. Durch den Mozilla Firefox Download erhalten Sie ein Programm, das diese Textdateien in grafische Repräsentationen umwandelt, einen sogenannten Webbrowser. Doch neben der grafischen Ansicht der Webseite kann man sich auch das eigentliche Textdokument anzeigen lassen.
Internetseiten und -auftritte bestehen generell aus reinem Text. Dies hat seinen Ursprung in den Kommunikationsprotokollen des Internets, durch die es um einiges schneller ist, Textdateien zu übertragen als Grafikdateien. Jede Internetseite hat also eine Textgrundlage - und diese können Sie sich sogar anzeigen lassen.
Firefox Quelltext anzeigen - Von Haus aus in Firefox integriert

Gerade für Webseitenentwickler ist es sehr spannend zu erfahren, wie bestimmte Internetseiten aufgebaut sind. Damit eine Webseite so aussieht, wie sie soll, gibt es nämlich viele verschiedene Möglichkeiten, von denen je nach Anforderungen eine ausgewählt werden muss. Auch im Webbrowser Firefox gibt es die Möglichkeit, sich den Quelltext der gerade betrachteten Seite anzeigen zu lassen.
Um sich den Seitenquelltext anzeigen zu lassen, klicken Sie im Firefox-Menü unter dem PunktWeb-Entwickler auf die Auswahl Seitenquelltext anzeigen. Es öffnet sich ein neues Fenster, in dem Sie die Internetseite als HTML-Textdokument finden. Alternativ können Sie dieses Fenster auch mit der Tastenkombination Strg+U öffnen.
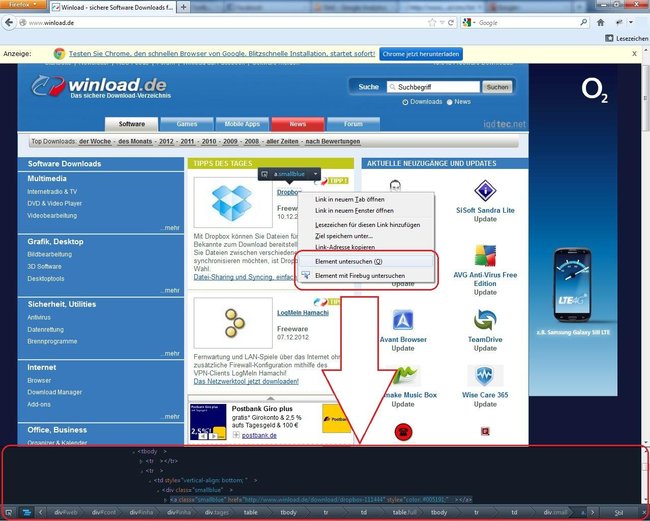
Wenn Sie den Quelltext eines Elements gezielt untersuchen möchten, klicken Sie mit Rechtsklick auf dieses. Im Kontextmenü finden Sie dann den Eintrag Element untersuchen. Bei Klick öffnet sich im unteren Bereich des Fensters eine Leiste, die den Quelltext des ausgewählten Elements repräsentiert.
Firefox Quelltext anzeigen - Plugins für den Mozilla Firefox
Die in Firefox integrierten Web-Entwickler-Tools sind natürlich sehr rudimentär und bieten nur grundsätzliche Funktionen. Ein sehr viel breiteres Spektrum an Funktionalität bieten verschiedene Developer-Plugins für Firefox wie zum Beispiel Firebug.
Das Firebug-Plugin für Firefox bietet neben der Anzeige des Seitenquelltextes auch die Möglichkeit, den Code zu verändern und sich die Auswirkungen direkt anzeigen zu lassen. Außerdem können die Webtechniken wie JavaScript und CSS untersucht werden und Cookies gesetzt und verändert werden. So kann man seine Seite als Webseitenentwickler viel leichter auf etwaige Fehler und Verbesserungen untersuchen.
Auch im Kontextmenü hat Firebug einen eigenen Eintrag. So können, wie auch mit Firefox selbst, gezielt einzelne Elemente untersucht werden. Die Firebug-Oberfläche ist dabei sehr viel übersichtlicher als die Standard-Oberfläche von Firefox.
