Um ein Bild mit HTML einzufügen, benötigt ihr das <img>-Tag. Wir zeigen, wie und mit welchen Attributen ihr Bilder mit HTML einfügen könnt und was es dabei zu beachten gibt.
Video-Tipp: Hervorragender HTML-Editor Notepad++
Bild einfügen mit HTML
Wenn ihr per HTML-Code ein Bild einfügen wollt, geht das mit dem Image-Tag <img>. Dabei solltet ihr aber unbedingt auch die unten erklärten Attribute nutzen. So weiß der Browser schon, wie und wo er das Bild zu platzieren hat und kann den Text entsprechend anpassen, der über, unter oder um das Bild herum fließt.
Wie ihr ein Bild mit HTML einfügt, seht ihr anhand folgender Vorlage:
<html>
<body>
<img src=“Katze.jpg“>
</body>
</html>
Unser Bild liegt im HTML-Hauptverzeichnis. Wenn das Bild beispielsweise in einem Unterorder namens „Bild“ steckt, gebt ihr diesen vor dem Dateinamen mit an: <img src=“bild/Katze.jpg“>.


HTML: Bild einfügen – Wichtige Attribute
Folgende Attribute solltet ihr unbedingt nutzen, wenn ihr ein Bild mit HTML einfügt:
- <img src=“Katze.jpg“ width=600>: „Width“ gibt die dargestellte Breite des Bildes in Pixeln an.
- <img src=“Katze.jpg“ height=600>: „Height“ gibt die dargestellte Höhe des Bildes in Pixeln an. Ihr könnt „width“ und „heigt“ auch gleichzeitig nutzen, dabei kann es aber zur Streckung oder Stauchung des Bildes kommen, wenn ihr nicht die Proportionen beachten
- <img src=“Katze.jpg“ alt=“Katze auf Straße“>:Der Alt-Tag zeigt den definierten Text an, wenn die Maus über das Bild bewegt wird. Außerdem gilt: Falls der Browser kein Bild anzeigt oder laden kann, wird stattdessen der Alt-Tag angezeigt.
- <img src=“Katze.jpg“ border=4> Das Attribut „Border“ zeigt einen Rahmen in der vorgegebenen Pixelstärke an. Wenn ihr keinen Rahmen möchtet, könnt ihr dafür auch 0 angeben.
- <img src=“Katze.jpg“ align=“center“> Das Attribut „align“ lässt euch das Bild ausrichten, entweder rechts („right“), links („left“), zentriert („center“), unten („bottom“), oben („top“) oder mittig („middle“).
- <img src=“Katze.jpg“ hspace=20 vspace=0> Mit „hspace“ gebt ihr den horizontalen Abstand zum Bild vom Rand links und rechts des Bildes an; mit „vspace“ den Vertikalen oben und unten des Bildes.
Bild einfügen: HTML-Beispiel
Betrachten wir folgenden <img>-Tag innerhalb einer HTML-Datei, um ein Bild einzufügen:
<html>
<body>
Das ist eine Katze:<br>
<img src=“Katze.jpg“ width=600 alt=“Katze auf Straße“ border=4 align=“center“ hspace=“10″ vspace=“70″ >
<br>
Das war eine Katze.
</body>
</html>
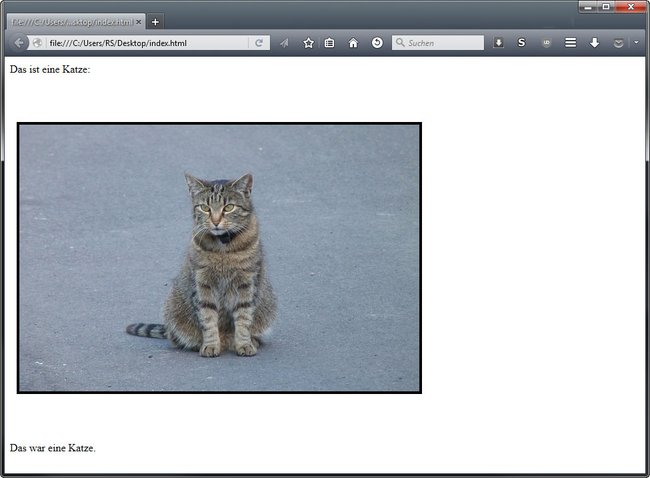
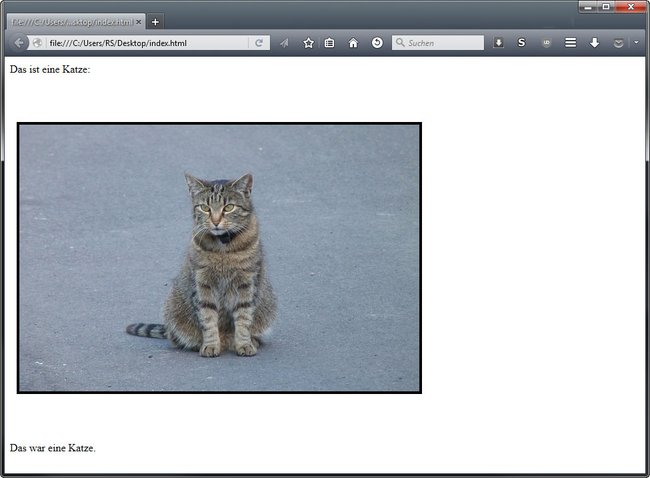
Im Browser sieht das Ganze dann so aus:


Lest zudem, wie ihr auch einen HTML-Link einfügen könnt.
