Gibt man ein Logo bei einem Grafiker in Auftrag, kann das – je nach Komplexität und Ausführung – durchaus teuer werden. Wer jedoch bereits eine Idee hat und über etwas grafisches Gespür verfügt, kann sich auch selbst an diese Aufgabe wagen. Wir zeigen die Vorgehensweise mit Inkscape.

Ein vernünftiges Logo sollte als Vektorgrafik vorliegen. Nur so zeigt es einen klaren Umriss und kann zudem auf jede Größe skaliert werden, ohne verschwommene Kanten zu zeigen. Eine Form innerhalb eines Logos kann auch auf dem Motiv eines Fotos basieren. Dieses wird dann in einem Vektor-Programm automatisch nachgezeigchnet. Der Vorteil: Mit dieser Technik ist es nicht unbedingt notwendig, ein Meister im Kurvenziehen zu sein.
Folgender Workshop zeigt, wie das Vektorisieren mit dem kostenlosen Open Source Programm Inkscape geht. Als Basis haben wir das Bild einer Möwe gewählt, das lizenz- und kostenfrei bei morguefile.com zum Download bereit steht.
Das Programm kann über die offizielle Website von Inkscape geladen werden. Teilweise bereitet die aktuelle Version 0.48 Probleme, wie diese behoben werden, ist im folgenden Artikel beschrieben.
Beim Vektorisieren erstellt Inkscape anhand des gewählten Bildes mehrere Vektor-Formen, die als Basis für die entgültige Zeichnung dienen. Dies ist relativ einfach, wenn man die wichtigsten Einstellungen kennt. Lade oder importiere zunächst das Bild, das Du vektorisieren möchtest, markiere es, und wähle dann Pfad > Bitmap vektorisieren (Tastenkürzel: Shift+Alt+B). Im Bereich Modus stehen drei Filter zur Verfügung:
- Entlang eines Helligkeitswerts
- Optimale Kantenerkennung
- Farbquantisierung
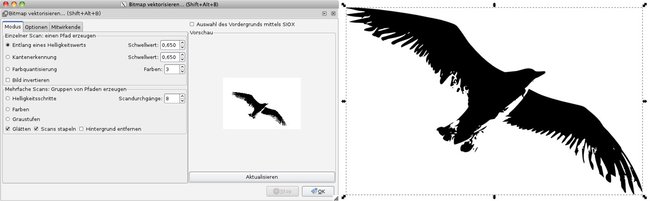
Entlang eines Helligkeitswerts
Der Filter analysiert die Helligkeitsverteilung der Pixel im Bild und ordnet den verschiedenen Bildbereichen entweder Schwarz oder Weiß zu. Die Verteilung regelt der Schwellwert, er kann zwischen 0,0 (schwarz) bis 1,0 (weiß) eingestellt werden.
Im Beispiel haben wir einen Schwellwert von 0,650 bestimmt; die Form des Vogels ist relativ gut zu erkennen, zeigt jedoch noch einige Unregelmäßigkeiten bei den Schwanzfedern und dem linken Flügel.

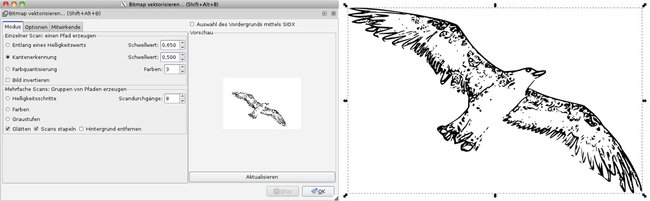
Optimale Kantenerkennung
Linien mit ähnlicher Neigung werden bei diesem Filter gesucht. Die Grenzwerte, ebenfalls von 0,0 - 1,0, entscheiden über die Kantenführung und bestimmen so auch die Stärke der Kanten.
Dieser Filter erzeugt Linien verschiedener Stärken. Durch die Zeichnung der Federn entstehen innerhalb des Vogels sehr viele Detail-Linien. Die Anzahl der Linien kann auch durch die unterschiedlichen Werte bei Kantenerkennung nicht deutlich verringert werden – zwar recht hübsch, aber unbrauchbar für unser Logo.

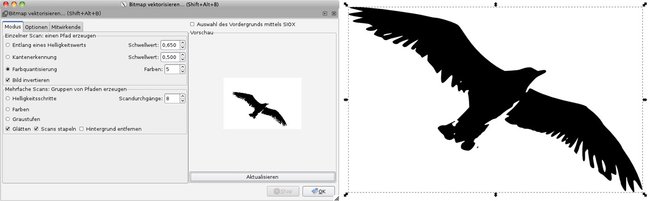
Farbquantisierung
Dieser Filter erzeugt bei gleichen Kontrasten an Farbwechseln Kanten. Mit der Anzahl der Farben lässt sich die Verteilung von Schwarz und Weiß weiter beeinflussen.
Um den Vogel schwarz zu färben und den Hintergrund weiß, muss die Option Bild invertieren aktiviert sein. Wir haben bei Farben den Wert 5 gewählt, da so ein relativ glattes Ergebnis entsteht. Das Ergebnis dieser Variante ist als Grundlage für ein Logo am besten geeignet.