Ihr könnt bestimmte Kartenausschnitte aus Google Maps auf der eigenen Webseite einbinden. Wie das geht, zeigen wir euch hier auf GIGA.
Google Maps einbinden auf Webseite, Homepage oder Blog
Schritt 1:

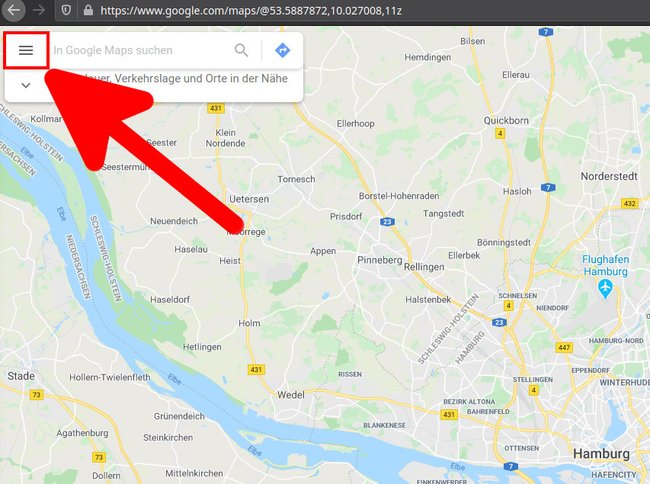
Öffnet auf eurem Computer in Google Maps die Karte, Route oder das Street-View-Bild, das ihr einbinden möchtet. Klickt oben links auf das Menü-Symbol (≡).
Schritt 2:

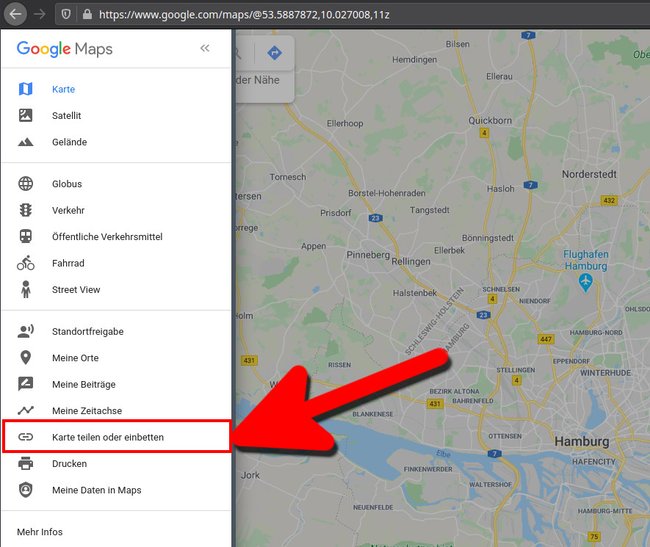
Klickt auf den Menüpunkt „Karte teilen oder einbetten“.
Schritt 3:

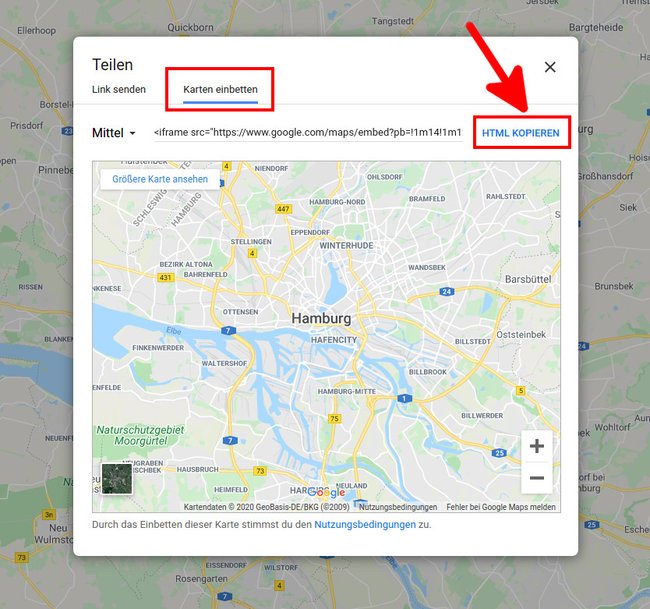
Klickt im kleinen Fenster oben auf den Reiter „Karten einbetten“. Falls ihr diese Option nicht seht, klickt auf „Link zu aktueller Karte“. Nun seht ihr den iFrame-Code, mit dem ihr die Karte auf eurer Webseite einbinden könnt. Vorher könnt ihr aber links daneben die Größe der Karte einstellen (Klein, Mittel, Groß, Benutzerdefiniert). Unten rechts könnt ihr über die Plus- und Minus-Symbole den Zoom-Level der Karte anpassen. Klickt danach auf „HTML KOPIEREN“, um den iFrame-Code in die Zwischenablage zu kopieren. Fügt diesen dann in der HTML-Ansicht auf eurer Webseite ein, um die Karte dort anzeigen zu lassen.
Verkehrs- oder Karteninformationen sind in eingebundenen Karten manchmal nicht verfügbar.
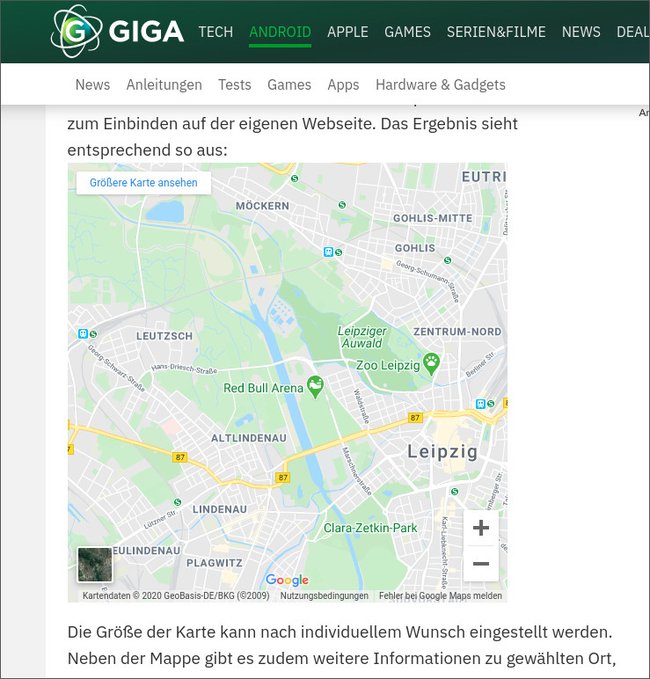
Beispiel: Eingebundene Google-Maps-Karte auf unserer Webseite
Als Beispiel seht ihr hier ein Bild von dem Ergebnis auf einer Webseite von uns. Da unsere Webseite kommerziell arbeitet, haben wir die eigentliche interaktive Google-Maps-Karte hier nicht eingebunden. Denn für kommerzielle Nutzungen gibt es Sonderregelungen.

Google Maps: Ist das Einbinden von Karten erlaubt/kostenlos?
Sofern ihr Nicht-kommerzielle Blogs und Webseiten betreibt, könnt ihr Google-Maps-Karten wie oben gezeigt einbinden. Die gewerbliche Nutzung für Webprojekte mit hohen Aufrufzahlen hingegen ist teilweise kostenpflichtig. In dem Fall müsst ihr dann zudem die Google-Maps-API nutzen, um Karten einzubinden. Hier erklären wir, was eine API ist.
Hat alles geklappt oder gab es Schwierigkeiten? Schreibt uns eure Fragen und Erfahrungen gerne in den Kommentarbereich unterhalb dieser Anleitung.

