Einen „Google Maps API Key“ benötigt ihr immer dann, wenn ihr Karten von Google Maps professionell in eure Webseiten einbinden wollt. Hier beschreiben wir, wie ihr den Code bekommt.
Natürlich kann man auf herkömmliche Weise seine Webseite aufpeppen und Google Maps einbinden, indem man sich einen einfachen Code zum Einbetten oder Verlinken erzeugen lässt. Allerdings benötigt ihr einen Google Maps API Key, wenn eure Webseite direkt mit Google Maps kommunizieren soll – etwa für die Anzeige bestimmter Veranstaltungsorte oder gezielte Routenplanung. In der Regel übernehmen beispielsweise WordPress-Plugins oder andere CMS-Erweiterungen die Kommunikation, allerdings benötigen sie eben den API Key. Der sorgt dafür, dass Google der Webseite die Berechtigung für die Abfrage erteilt und Daten herausrückt.
Euren eigenen Google Maps API Key abrufen
Damit ihr überhaupt einen Google Maps API Key bekommt, benötigt ihr als Voraussetzung ein Google-Konto. Um den Dienst kostenlos nutzen zu können, dürfen die Karten pro Tag nicht öfter als 25.000 Mal aufgerufen werden. Wenn das erfüllt ist, bekommt ihr den Schlüssel in wenigen Augenblicken.

So bekommt ihr einen Google Maps API Key:
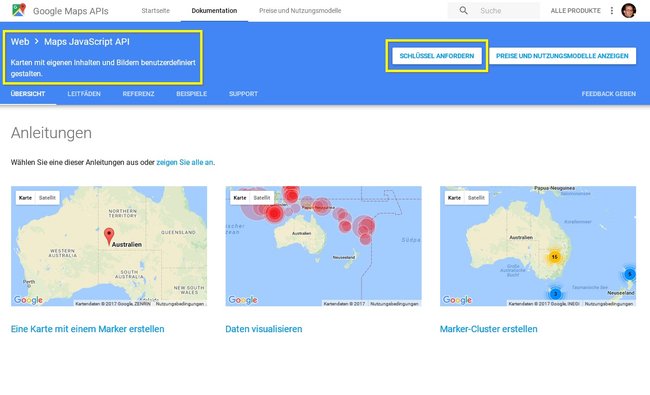
- Meldet euch mit euren Google-Anmeldedaten auf der Google-Maps-API-Seite an.
- Oben rechts findet ihr den Button Schlüssel anfordern. Ein Klick darauf öffnet ein Fenster, in dem ihr entweder ein bestehendes Projekt aussucht oder ein neues startet.
- Gebt dort einen aussagekräftigen Namen für das neue Projekt ein, damit ihr es später wiedererkennt, wenn ihr den Google Maps API Key noch einmal abrufen wollt.
- Klickt anschließend auf Create and enable API. Nun arbeitet das Fenster einige Zeit.
- Danach wird euer neuer API-Schlüssel angezeigt und kann in euer Projekt kopiert werden.
Darunter befindet sich noch ein Link zur API-Konsole, in dem ihr die Nutzung des Keys einschränken könnt, indem ihr beispielsweise festlegt, dass er nur von einer bestimmten Webseite genutzt werden darf.

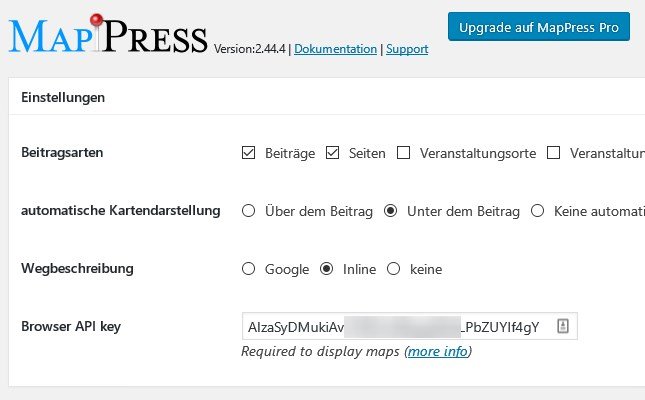
Den fertigen „Browser-Key“ fügt ihr an der entsprechenden Stelle in der Konfiguration eures Plugins ein. Danach werden die Karten auf individuelle Weise in eurer Webseite angezeigt und können sogar – je nach Plugin – um Markierungen oder zusätzliche Ebenen erweitert werden.
